SVG Button Hover Animation With CSS Button Hover With SVG

Animate Svg Path On Hover / Https Encrypted Tbn0 Gstatic Com Images Q Tbn
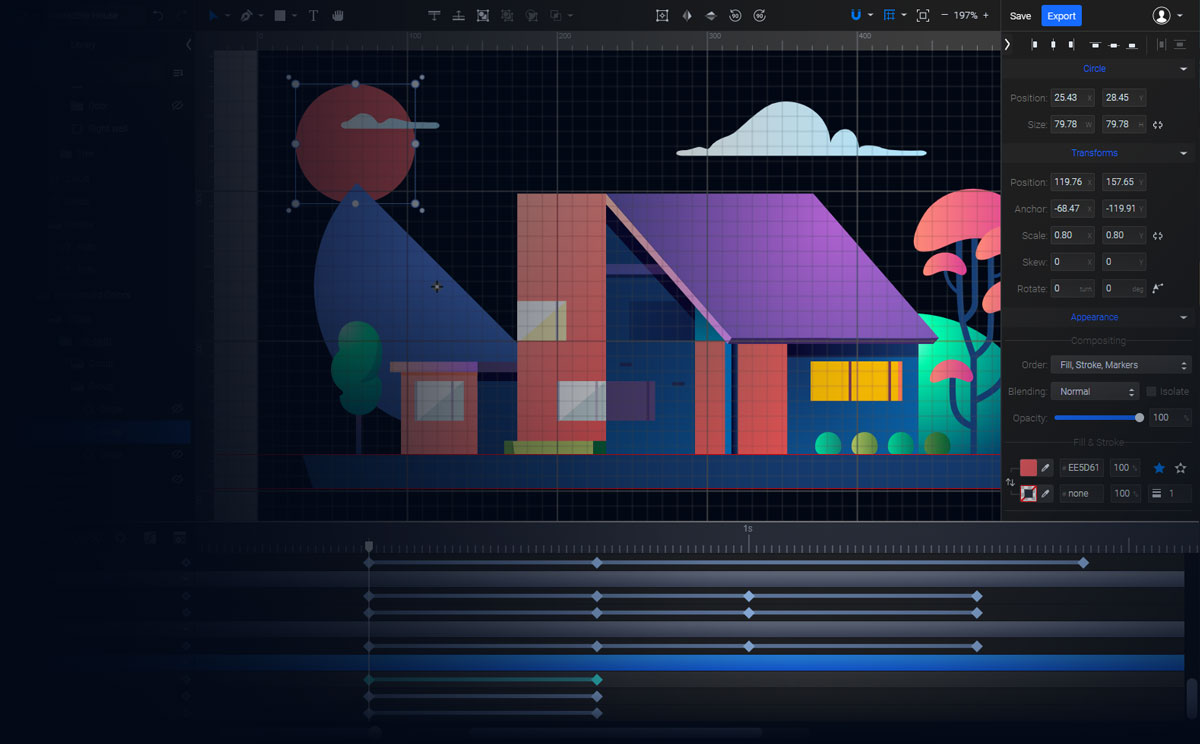
Design your SVG, then set the animation to start on hover, on click, or on scroll into view! GET STARTED Design interactive animations without coding Turn passive viewers into active users by creating an engaging experience with interactive animations.

SVG button hover effect animation tutorial use HTML5 and CSS3 YouTube
1 Would transition solve your issue? I usually find it a simpler solution for hover states. Your css would end up looking like this, .bell_line { fill: none; stroke: black; stroke-dashoffset: 0; stroke-dasharray: 0; transition: stroke-dashoffset 2s ease; } .bell_line:hover { stroke-dashoffset: 92; }

Create Interactive SVG Animation Online Hover, Click, Scroll
If you want to animate on hover, you will find this interactive export option and a real-time preview of your animation by clicking on the Export button in the top right corner of the app. You can set the animation to start on mouse over and choose whether you want it to freeze, reverse, or restart on mouse out.

Create a Liquid Hover Effect with GSAP & SVG Francis
Jul 12, 2022 ⋅ 8 min read How to animate SVG with CSS: Tutorial with examples Hope Armstrong Product Designer at Treehouse. Animal advocate. Vegan. Painter. Former troll collector. Into lowering waste Table of contents Common use cases for animating SVG with CSS Icons Illustrations How to prepare SVGs for animation Optimize the SVG code

SVG clippath Hover Effect Coding Fribly
SVG Border Animations. See the Pen SVG Border Animation 1 by Zach Saucier on CodePen. Need a tweak to the border? Check out this SVG animation by Zach Saucier. I've seen plenty of those underlines that swipe a color right to left on hover, but I hadn't yet seen one that transforms into a border. This one was created using HTML and CSS.

svg animate SVGanimation on hover first steps, how to? Stack Overflow
How can I animate an svg icon on hover? Ask Question Asked 3 years, 8 months ago Modified 3 years, 8 months ago Viewed 2k times 2 I work with Elementor theme on WordPress and want to animate an svg-arrow on hover but I have problems to do that. When I hover a box the arrow should become longer (see pictures). Any help appreciated. Thanks.

Animate Svg Path On Hover / Https Encrypted Tbn0 Gstatic Com Images Q Tbn
18 I'm trying to animate an SVG file on hover. by default it animates great with svg functions like:

Card OnHover Effects Figma Community
There isn't just one way to animate SVG. There is the

SVG animation resets on hover CSSTricks CSSTricks
svg animate - Beginning and pausing SVG animations on hover - Stack Overflow I would like to animate the gears on the following SVG when the user hovers over it. That is, when the mouse enters, both gears begin rotating where they left off. When the mouse leaves, the gears. Stack Overflow About Products For Teams

Figma Smart Animate Hover Effect Figma Tutorial YouTube
WhatsApp How we can create buttons using HTML SVG with Hover effect using CSS? Solution: SVG Button Hover Animation With CSS, Button Hover With SVG. Previously I have shared many types of Button Hover Effects, But its specialty is this is created using SVG.

Svg Hover Animation 100+ Amazing CSS Buttons Hover Effects Examples OnAirCode / Some use svg
Animated SVG Hover Buttons HTML HTML xxxxxxxxxx 35 1